数据分类并展示(基于 vant)
在一些数据列表展示的需要分成几大类,例如:动物:猴子、河马。水果:香蕉、苹果。后端往往是直接返回给你一个数组,里面是一条条奖品数据,只有对应的level可以进行区分该条数据是什么种类。但往往前端展示但时候只需要展示如下效果,这时候就需要前端自己进行数据分类:
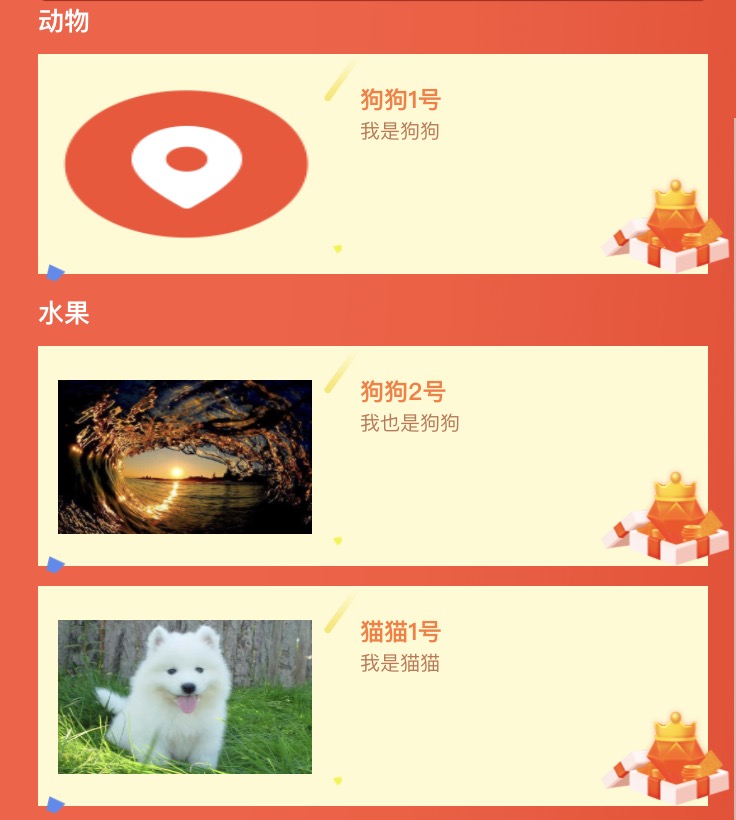
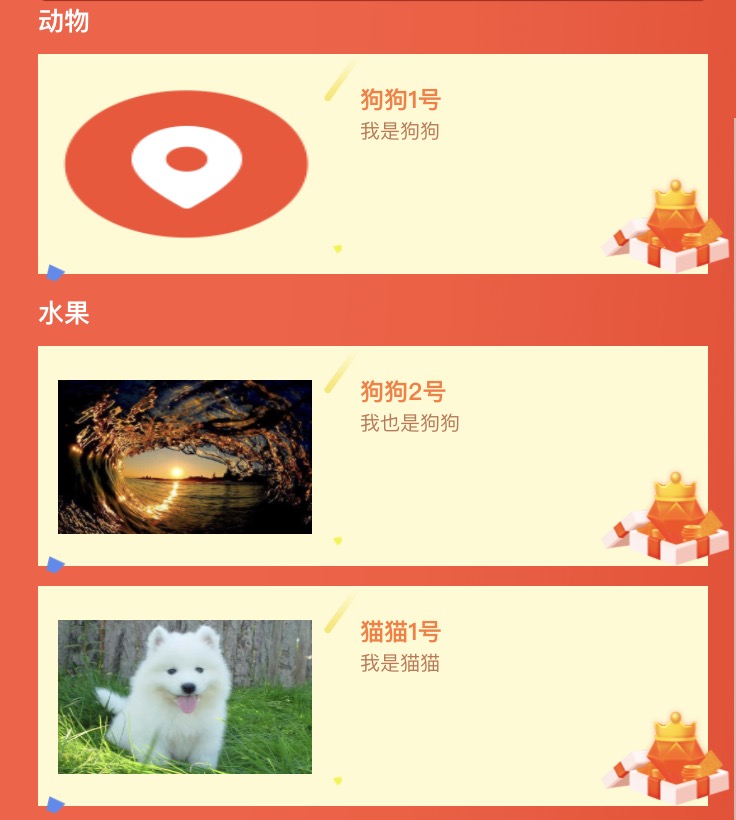
效果图:

代码实现,里面主要是引用了lodash里面的’groupBy’方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
let data = [
{
cover:
'https://xxx',
describe: '我是狗狗',
id: 1,
level: '动物',
name: '狗狗1号'
},
{
cover:
'https://xxx',
describe: '我也是狗狗',
id: 2,
level: '水果',
name: '狗狗2号'
},
{
cover:
'https://xxx',
describe: '我是猫猫',
id: 3,
level: '水果',
name: '猫猫1号'
}
]
const groupObject = groupBy(datas, 'level')
this.prizesList = groupObject
|
数据处理好之后,接下来就是循环了,也是重点。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <div
class="page-scratchable-game-show-item"
v-for="(levelName,index) in ['动物','水果']"
:key="index"
>
<div class="page-scratchable-game-show-item-ranking">
{{ prizesList[levelName]&&prizesList[levelName].length!==0?levelName:'' }}
</div>
<div class="page-scratchable-game-show-item-box">
<div
class="page-scratchable-game-show-item-content"
v-for="(item,i) in prizesList[levelName]"
:key="i"
>
<i class="page-scratchable-game-show-item-right-icon" />
<i class="page-scratchable-game-show-item-left-icon" />
<div class="page-scratchable-game-show-item-content-box">
<div class="page-scratchable-game-img-box">
<img
:src="$utils.path(item,'cover','') "
alt="种类图片"
>
</div>
<div class="page-scratchable-game-show-item-content-box-right">
<i class="page-scratchable-game-show-item-top-icon" />
<i class="page-scratchable-game-show-item-bottom-icon" />
<div class="page-scratchable-game-show-item-text">
<div class="page-scratchable-game-show-item-name">
{{ $utils.path(item,'name','') }}
</div>
<div class="page-scratchable-game-show-item-tip">
{{ $utils.path(item,'describe','') }}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
|
(levelName,index) in [‘动物’,’水果’],这样写的原因是可以根据自己的需求来进行排序,如果不需要直接(levelName,index) in prizesList 也是可以的